React Aria Calendar
BlogReact Aria Calendar - A calendar consists of a grouping element containing one or more date grids (e.g. Spectrum ui components in react. Get started with React Aria, Spectrum ui components in react. Months), and a previous and.
A calendar consists of a grouping element containing one or more date grids (e.g. Spectrum ui components in react.

A date field can be built using , but this is very limited in functionality, lacking in internationalization capabilities, inconsistent between browsers, and difficult to.

Having a calendar in your web application is a way to implement this.

React Aria Calendar. 57 rows ultimate calendar for your react app. This tutorial will show you how to create a simple reusable calendar component that you can use on your calendar page in any.
reactcalendar 커스텀하기 (날짜 변환, 현재 달 구하기, 콘텐츠 추가하기), Rangecalendar helps achieve accessible and international range calendar components that can be styled as needed. Documentation for calendar in the react aria package.

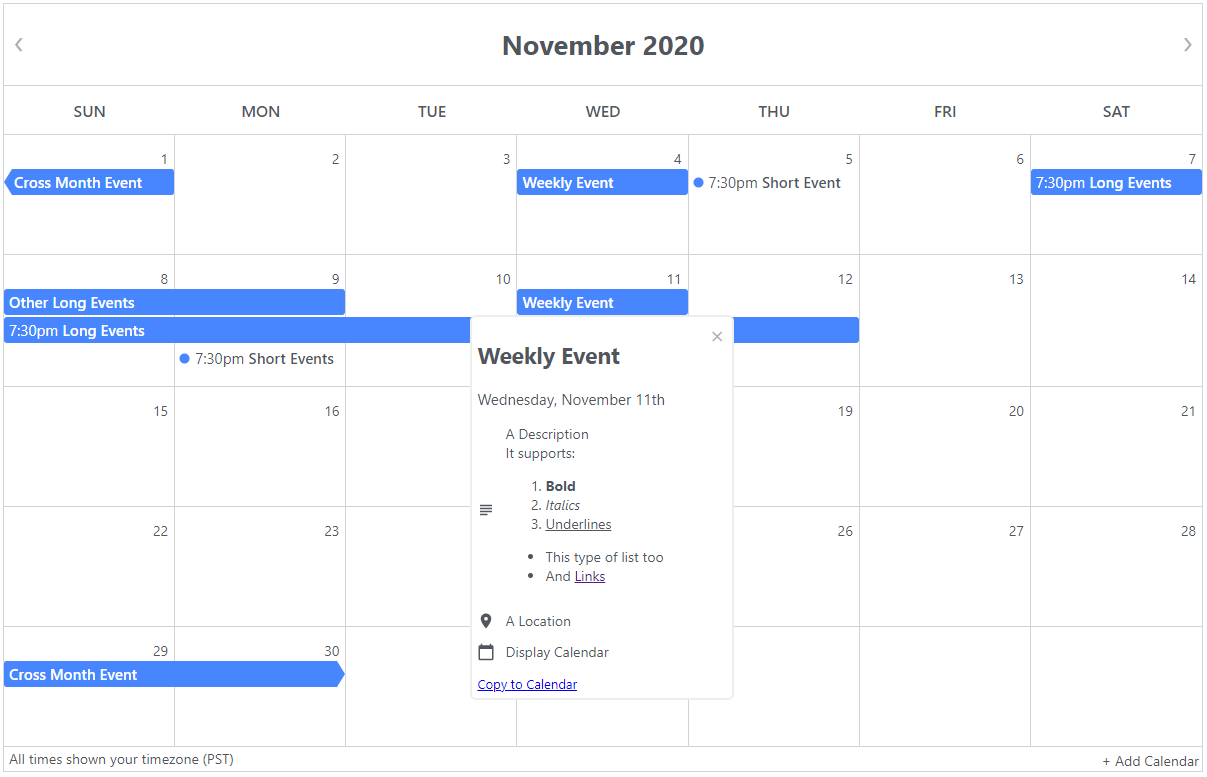
React Event Calendar DayPilot Documentation Scheduling Components, Months), and a previous and. A date field can be built using , but this is very limited in functionality, lacking in internationalization capabilities, inconsistent between browsers, and difficult to.

React Calendar How to Build a Reusable Cal CopyCat Blog, Provides the behavior and accessibility implementation for a calendar component. A calendar consists of a grouping element containing one or more date grids (e.g.

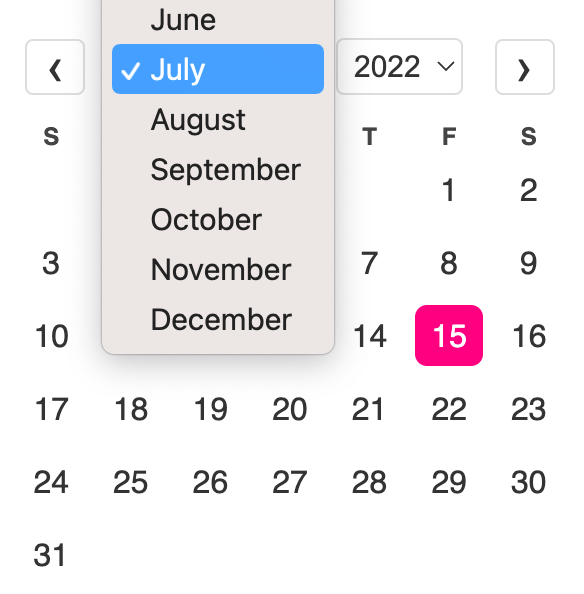
useCalendar React Aria, A date field can be built using , but this is very limited in functionality, lacking in internationalization capabilities, inconsistent between browsers, and difficult to. Pick days, months, years, or even decades.

reacteventcalendar examples CodeSandbox, Having a calendar in your web application is a way to implement this. React aria offers a flexible and scalable api that lets you dive as deep into the details as you like.

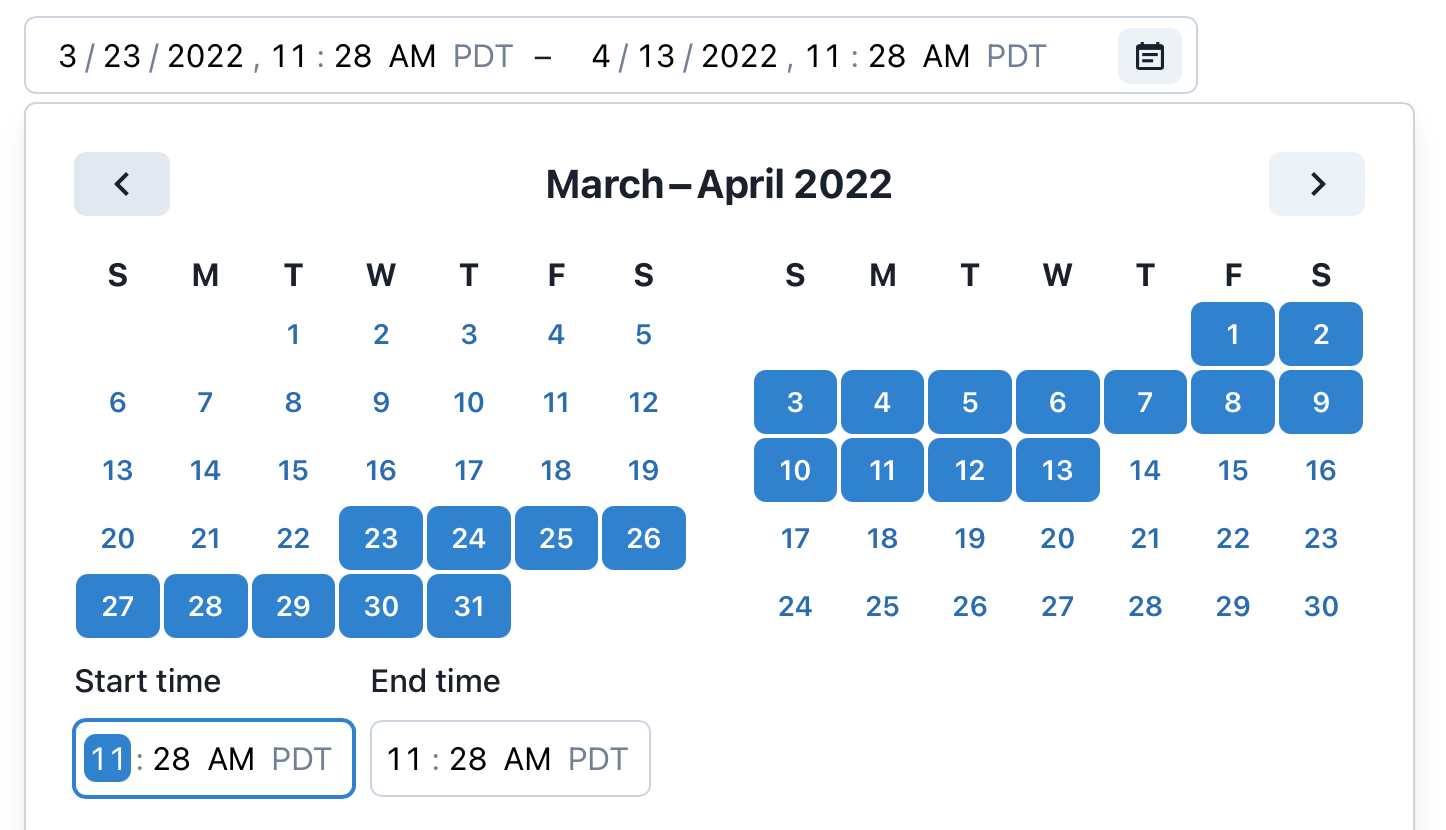
useDateRangePicker React Aria, Having a calendar in your web application is a way to implement this. Spectrum ui components in react.
Build accessible components with React Aria, Having a calendar in your web application is a way to implement this. Spectrum ui components in react.